1.界面风格的设计
控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。界面使用的功能按钮选用MFC类库提供的CBmpButton类动态创建自定义位图图标的按钮。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的要求。
界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐排列的。

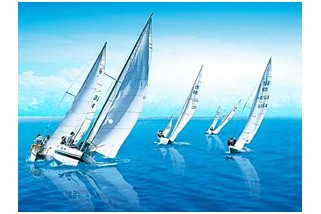
图1 典型的工控界
2.系统界面布局分析
人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分,如图1所示。该界面界面美观,在屏幕上的对象左右达到平衡、不堆挤在某一处,无杂乱无章的感觉。数据的过分拥挤会产生视觉疲劳和接收错误。界面的平衡原则推荐显示屏幕总体性覆盖度不超过40%,而分组中屏幕覆盖度不超过20%。控制台人机界面中包含着大量的图形显示信息,因此将图形显示区布置在屏幕长宽各占屏幕70%左右的范围内,以保证显示信息的清晰和全面。控制按钮组布置在显示区的右侧,一方面是考虑到绝大多数操作者是右手操作用户,按钮区布置在最右侧更加方便;另一方面是根据界面布局的主次原则,把用户注意力最集中的左上区域留给图形显示区。
根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。
3.打开界面的结构体系
选择界面的概念取决于多个界面。可将界面设计为循环或FIFO缓冲器,如图2所示。
#p#分页标题#e#
图2 打开画面的结构体系
如果运行大量界面,必须设计一个合理的结构体系来打开界面。选择简单而永久的结构以便操作员能够快速了解如何打开界面。
用户一次处理的信息量是有限的,所以大量信息堆积在屏幕上会影响界面的友
好性。为了在提供足够的信息量的同时保证界面的简明,在设计上采用了控件分级和分层的布置方式。分级是指把控件按功能划分成多个组,每一组按照其逻辑关系细化成多个级别。用一级按钮控制二级按钮的弹出和隐藏保证了界面的简洁。分层是把不同级别的按钮纵向展开在不同的区域,区域之间有明显的分界线。在使用某个按钮弹出下级按钮的同时对其他同级的按钮实现隐藏,使逻辑关系更清晰。
通常要由3个层面组成。层面1是总览界面。该层面要包含不同系统部分在系统所显示的信息,以及如何使这些系统部分协同工作。层面2是过程界面。该层面包含指定过程部分的详细信息,并显示哪个设备对象属于该过程部分。该层面还显示了报警对应的设各对象。层面3是详细界面。该层面提供各个设备对象的信息 ,例如控制器、控制阀、控制电机等,并显示消息、状态和过程值。如果合适的话,还包含与其他设备对象工作有关的信息。
4.文字的应用
界面设计中常用字体有中文的宋体、楷体,英文的扭钔等,因为这些字体容易辨认、可读性好考虑到一致性,控制台软件界面所有的文本都选用中文宋体,文字的大小根据控件的尺寸选用了大小两种字号,使显示信息清晰并保证风格统一。
人体工程学要求界面的文本用语简洁,尽量用肯定句和主动语态,英文词语避免缩写。控制台人机界面中应用的文本有两类:标注文本和交互文本。标注文本是写在按钮等控件上,表示控件功能的文字,所以尽量使用了描述操作的动词如“设各操作”、“系统设置”等。交互文本是人与计算机以及计算机与总控制台等系统交互信息所需要的文本,包括输人文本和输出文本。交互文本使用的语句为了在简洁的同时表达清晰,尽量采用用户熟悉的句子和礼貌的表达方式如“请检查交流电压”、“系统警告装置锁定”。对于信`息量大的情况,采用上下滚动而不用左右滚屏,因为这样更符合人的操作习惯。
5.色彩的选择
人机界面设计中色彩的选择也是非常重要的。人眼对颜色的反应比对文字的反应要快,所以不同的信息用颜色来区别比用文字区别的效果要好。不同色彩给人的生理和心理的感觉是不同的,所以色彩选择是否合理也会对操作者的工作效率产生影响。在特定的区域,不同颜色的使用效果是不同的。例如:前景颜色要鲜明一些使用户容易识别,而背景颜色要暗淡一些以避免对眼睛的刺激。所以,红色、黄色、草绿色等耀眼的色彩不能应用于背景色。蓝色和灰色是人眼不敏感的色彩,无论处在视觉的中间还是边缘位置,眼睛对它的敏感程度是相同的,作为人机界面的底色调是非常合适的。但是在小区域内的蓝色就不容易感知,而红色和黄色则很醒目。因此提示和警告等信息的标志宜采用红色、黄色。#p#分页标题#e#
使用颜色时应注意几点:
(1)限制同时显示的颜色数一般同一界面不宜超过4或5种,可用不同层次及形状来配合颜色增加的变化。
(2)界面中活动对象颜色应鲜明,而非活动对象应暗淡,对象颜色应不同,前景色宜鲜艳一些,背景则应暗淡。中性颜色(如浅灰色)往往是最好的背景颜色,浅色具有跳到面前的倾向,而黑色则使人感到退到了背景之中。
(3)避免不兼容的颜色放在一起(如黄与蓝,红与绿等),除非作对比时用。
6.图形和图标的使用
图形和图标能形象地传达信息,这是文本信息达不到的效果。控制台人机界面通过可视化技术将各种数据转换成图形、图像信息显示在图形区域。选择图标时力求简单化、标准化,并优先选用已经创建并普遍被大众认可的标准化图形和图标。
7.界面操作设计
(1)设置快捷键。把使用频率高和需要在紧急情况下使用的一些操作,如“电源控制”、“工作效能评估”等设计成快捷方式,以实现界面的简洁和高效。快捷键依靠相对位置和区域的底色和其他控制按钮区分开。
(2)设置操作提示。操作提示常用的方式是提示标签,即当鼠标移到某个按钮或其他控件上时,弹出小提示框对该控件的功能进行简要描述。在使用图标按钮的界面设计中使用提示标签可以避免因用户不熟悉界面设置而造成的误操作。提示标签用MFC类库提供的ToolT-ip类实现。
(3)出错处理。由于操作者的个人原因,经常会产生误操作。因此在编写应用程序的时候加入错误判断机制,使程序能及时地检测错误操作。发现错误后,在界面上显示警告但应用系统的状态不发生变化,或者系统要提供错误恢复的指导。例如,对于有顺序要求的一系列操作,用设置和判断变量状态的方式实现其功能的连锁,如果用户不按照规程进行操作,程序就不执行下一步操作并显示出错信息。
(4)将用户界面操作化繁为简。简短的操作命令,便于快速输人和执行控制信息。简化人机交互对话步骤,如默认一些正常运行时的常用参数值。根据设各操作和运行规律,捆绑式输入各组控制参数。必要时屏蔽和捆绑一些在运行操作时进行的参数传递和对话细节,而在维护或诊断时可根据一定步骤解开或细查这些参数和对话细节。
(5)尽量将所控制的设各对象的重要参数信息直接反映在主界面上,并且按照人机交互频率及其重要性要求,排布它们在界面上的显示位置。对象的动态变化重要参数和实时采集的数据信息,宜以图表的形式显示在界面上,以便于直观地实时监视和控制。#p#分页标题#e#
(6)减少和避免二级菜单操作和控制。现场控制的实时性要求很高,二级菜单不利于提高系统响应速率。在现场操作人员能够且较容易接受的情况下,适宜于以减少界面上图标的数量和大小来换取直接监控对象的参数可能性及数量。
(7)对于突发事件设置界面显示或提示优先权,宜采用受事件激发弹出式对话窗口界面的交互方式,事件解决优先权的设置结合工艺重要性要求和顺序进行。
(8)协调操作界面的显示模式。在实际设各运行过程中,通常会出现的一种矛盾情况是:熟练操作人员(如岗位操作手)希望用多种控制语言输人方式,以求快捷和及时,而其他技术人员(如监管人员、维护人员或岗位新手)希望多用图标对话方式,以求直观方便和减少记忆指令。因此科学合理地协调上述两种界面操作方式的配合是非常重要的一环,必要时要设计以图标对话操作为主的交互界面与以控制命令语句输入为主的交互界面的二重用户界面,用户可以根据需要进行切换操作。
(9)设置安全操作保护措施。现场控制器直接面向生产和设备,通常为了快速启动、控制和运行,所设置的控制口令简短,访问权限和密码较少,因而容易产生误操作,直接危及生产安全和可靠性。为此连锁控制和保护诊断输人应在交互界面设计中得到重要体现。对于不符合正常运行操作或逻辑顺序的控制信息输入要给出提示或警告信息,按分类和级别拒绝执行或等待进一步确认后才执行。
(10)设置系统安全运行保护措施。现场控制中,要突出超驰控制的安全保护措施,根据事故发生的原因及类别执行自动切手动、优先减、禁止增和禁止减等逻辑操作,将该控制系统转换到预先设置好的一些安全状态上。
转载请注明出处。









 相关文章
相关文章
 热门资讯
热门资讯
 精彩导读
精彩导读
























 关注我们
关注我们